Since he's the main character i wanted to focus on the design for the golem I started out by working out what kind of animation i wanted it to be, a serious badass golem on a quest or a cheesy Mr Ben style walk down a street. I did this in the image below. I also looked up some history of the term golem in case it gives me any other ideas.
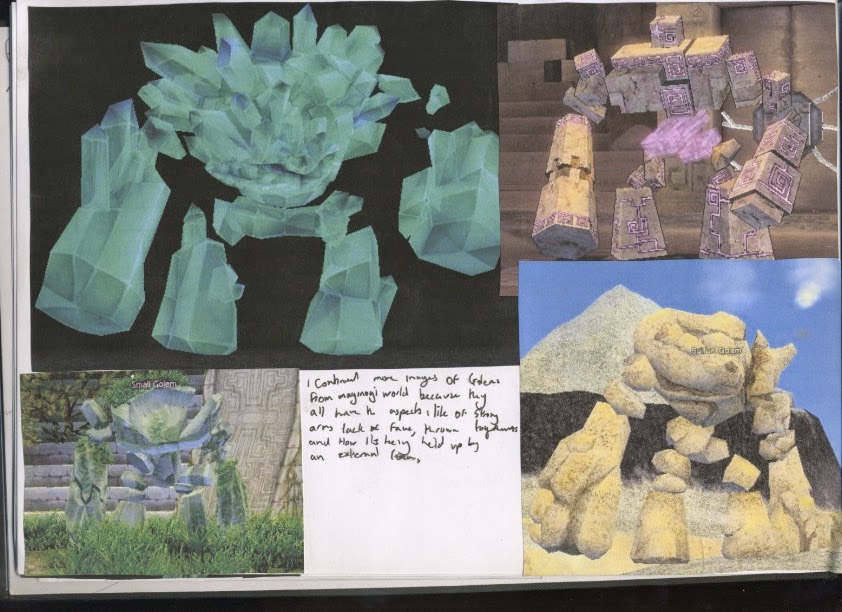
After i determined how serious i wanted to the animation to be i started looking up different styles and references i would like for the design of my golem. The notes i made can be seen in the images below. I used multiple references however i did mostly keep it to videogame golems.
after i got some references and picked out what i like i began to play with a few ideas for designs of my golem. I mainly focused on the first design for my golem as the other two stages would be built up around the original design. As of right now i don't really like any of my designs but i plan to do more drawings to work on that.
I also played with an idea for the final goal of the golem and i did this in a collage/pencil mix, maybe i could do an animation with cut outs similar to Terry Gilliam.